Making your app look like it belongs into an Android phone
Many companies are converting their iOS apps to Android nowadays. However, simple one-to-one conversion of the UI might cause problems to the potential users.
I don't believe that inter-platform consistency between an app's different versions is as important than consistency between apps on a single platform. Not many users use multiple different phones at the same time. This post describes five simple rules how an iOS app can be made to fit into the growing Android app crowd.
1. Use top tabs
Google recommends that tabs in Android apps placed on top part of the UI instead of the very bottom.
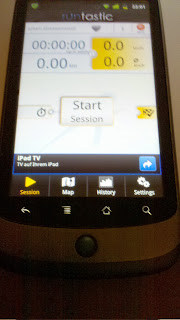
There's a very good reason for that recommendation. Take a look at the following pictures.Both of them features app called runtastic. Their Android port keeps the UI virtually unchanged and causes problems to big portion of Android users. Many Android phones have the 4 (or some 3) required Android buttons right on the screens bottom edge. Having your app's navigation immediately adjacent to the buttons will inevitably cause users to tap the navigation buttons from time to time.
Foursquare port does a good work moving the navigation tabs to higher and avoiding the same problems as runtastic has.
 |
| a slide from Roman Nurik's GDD 2010 presentation |
There's a very good reason for that recommendation. Take a look at the following pictures.Both of them features app called runtastic. Their Android port keeps the UI virtually unchanged and causes problems to big portion of Android users. Many Android phones have the 4 (or some 3) required Android buttons right on the screens bottom edge. Having your app's navigation immediately adjacent to the buttons will inevitably cause users to tap the navigation buttons from time to time.
Foursquare port does a good work moving the navigation tabs to higher and avoiding the same problems as runtastic has.
On the left: iOS version. On the right: Android version.
2. No back button in UI
All Android devices are required to have a back button and user's have used in using it. There's no need to add a back button to the UI.
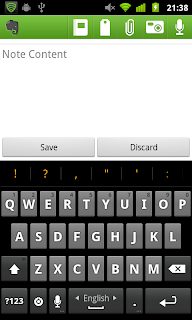
Don't do this:
 |
| A bit embarrassingly this example is from Android Central (an awesome source for Android news) app. |
3. Use Android platform icons
Android platform provides icons for most common actions. One of them is share. Allrecepies uses an iOS icon (top right corner). There's a well established "share" icon for Android seen for example in the default gallery app. It is freely available to use in every app.
4. Use Android's intent APIs
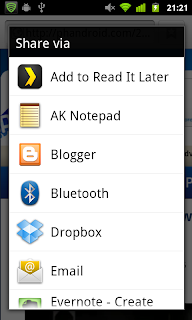
One of the most powerful features of Android platform is the intent API. It allows apps to extend other apps' functionality by offering access to their features. Probably the most common way of doing this is the share function on various apps. An app can choose to share text, URL, image etc. Other apps can then register to listen to intents that they can handle.
Apps should not implement their own interface for sharing through Facebook, twitter etc. If the app just let's the Android handle the share intent user can use their twitter etc app of choice. This way is much more convenient to users.
On the left: Wrong. On the right: Correct.
5. Consider using Action Bar
Action bar has become a single most easily identifiable feature in Android apps. Using it will instantly brand the app as an Android app. Users are used to the concept and it can improve app's usability. However, as always UI components should only be used if it makes sense.
 |
| Evernote uses Action Bar pattern successfully |
Conclusion
Simple one-to-one conversion from iOS design is usually not enough to create good user experience. However, the changed required might not require too huge amount of effort and will be rewarded byt much better user satisfaction.









No comments:
Post a Comment